1. Plan your book
For inspiration, take a look at other books that StoryJumper members have written. You can search the StoryJumper Library using the search box at the top of the page. Or you can click "Library" at the top of the page and browse books that have been picked by our editors.
To help plan your story, check out our StoryStarter Guide.
When you're ready you can create a book using a computer or iPad.
2. Create your book

3. Share your book
All books are private by default.
But sharing your book with others is a big part of the fun on StoryJumper!
Click on the Share button next to your book.
If you're younger than 13 years old, you'll need to ask your parent to share your book for you.
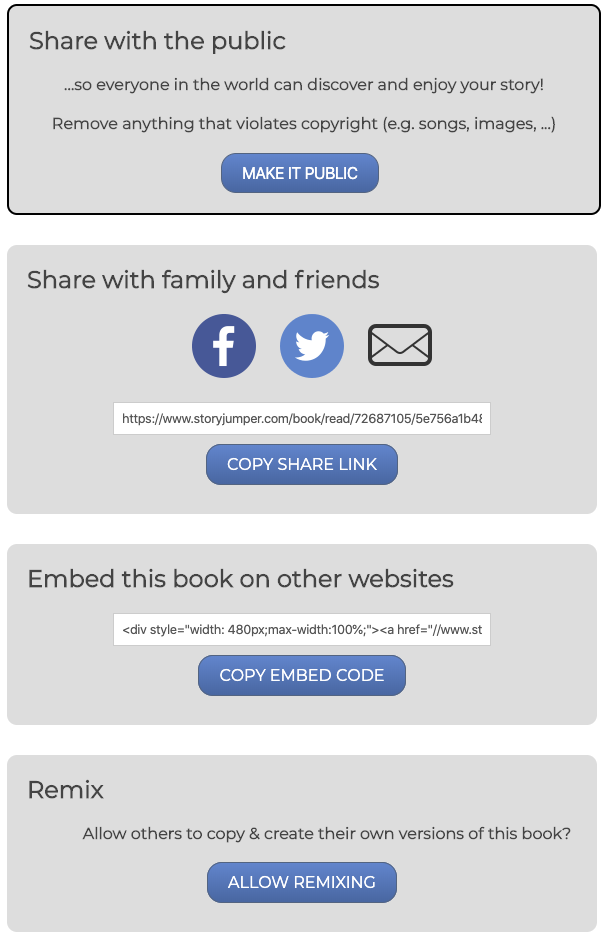
Otherwise, you'll see the following 4 options:

Share with the public
When you make your book "Public", it'll be added to the StoryJumper public library so long as it meets some minimum requirements.
Other StoryJumper members can then search for it and it could appear in the "Recommended Books" section.
It will appear on your public profile (storyjumper.com/profile/[your_username]) that you can share with others.
In addition, after a week or two, you'll be able to search for it in Google, Bing, Yahoo, and other search engines.
Share with family and friends
If you want to email a link to your book to your friends and family, just copy the "Link" shown and paste it into an email. You can also post your book to Facebook, Pinterest, or Twitter by clicking on the icons shown.
Embed on your site
You can further promote your book by "embedding" it on other websites so it can be read on those sites (kind of like watching YouTube videos on different websites).
Just copy the "Code" shown and paste it into another website's HTML code.
Here's an example of an embedded StoryJumper book on weebly.com:
The Kitten Who Got Lost
Remix
You can also allow others to "remix" your story, just like musicians remix songs. To do so, scroll down to "Remix" and click the Allow button. When people go to your story, they will see an Edit button which they can click to create a copy of your book that they can remix!
4. Publish your book
After you click the BUY button next to your book, you have these publishing options:
- Hardcover Book
- Paperback Book
- Download Video Book
- Download PDF eBook
5. Read other StoryJumper books
We have tons of books for you read in English, Spanish, French, German, Portuguese, and other languages. After you read a story, support the author by "Liking" their book, providing supportive comments, or buying their book!
Other Resources
For more information for teachers, check out the Teacher's Guide.
More Questions?
We love to hear from authors.
For questions or feedback, please contact us.
